Signals are a neat feature of Qt that allow you to pass messages between different components in your applications. Signals are connected to slots which are functions (or methods) which will be run every time the signal fires. Many signals also transmit data, providing information about the state change or widget that fired them. The receiving slot can use this data to perform different actions in response to the same signal.
However, there is a limitation: the signal can only emit the data it was designed to. So for example, a QAction has a .triggered that fires when that particular action has been activated. The triggered signal emits a single piece of data -- the checked state of the action after being triggered.
For non-checkable actions, this value will always be False
The receiving function does not know which QAction triggered it, or receiving any other data about it.
This is usually fine. You can tie a particular action to a unique function which does precisely what that action requires. Sometimes however you need the slot function to know more than that QAction is giving it. This could be the object the signal was triggered on, or some other associated metadata which your slot needs to perform the intended result of the signal.
This is a powerful way to extend or modify the built-in signals provided by Qt.
Intercepting the signal
Instead of connecting signal directly to the target function, you instead use an intermediate function to intercept the signal, modify the signal data and forward that on to your actual slot function.
This slot function must accept the value sent by the signal (here the checked state) and then call the real slot, passing any additional data with the arguments.
def fn(checked):
self.handle_trigger(checked, <additional args>)
Rather than defining this intermediate function, you can also achieve the same thing using a lambda function. As above, this accepts a single parameter checked and then calls the real slot.
lambda checked: self.handle_trigger(checked, <additional args>)
In both examples the <additional args> can be replaced with anything you want to forward to your slot. In the example below we're forwarding the QAction object action to the receiving slot.
action = QAction()
action.triggered.connect( lambda checked: self.handle_trigger(checked, action) )
Our handle_trigger slot method will receive both the original checked value and the QAction object. Or receiving slot can look something like this
# a class method.
def handled_trigger(self, checked, action):
# do something here.
Below are a few examples using this approach to modify the data sent with the MainWindow.windowTitleChanged signal.
from PySide2.QtWidgets import (
QApplication, QMainWindow
)
from PySide2.QtCore import Qt
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# SIGNAL: The connected function will be called whenever the window
# title is changed. The new title will be passed to the function.
self.windowTitleChanged.connect(self.on_window_title_changed)
# SIGNAL: The connected function will be called whenever the window
# title is changed. The new title is discarded and the
# function is called without parameters.
self.windowTitleChanged.connect(lambda x: self.on_window_title_changed_no_params())
# SIGNAL: The connected function will be called whenever the window
# title is changed. The new title is discarded and the
# function is called without parameters.
# The function has default params.
self.windowTitleChanged.connect(lambda x: self.my_custom_fn())
# SIGNAL: The connected function will be called whenever the window
# title is changed. The new title is passed to the function
# and replaces the default parameter. Extra data is passed from
# within the lambda.
self.windowTitleChanged.connect(lambda x: self.my_custom_fn(x, 25))
# This sets the window title which will trigger all the above signals
# sending the new title to the attached functions or lambdas as the
# first parameter.
self.setWindowTitle("My Signals App")
# SLOT: This accepts a string, e.g. the window title, and prints it
def on_window_title_changed(self, s):
print(s)
# SLOT: This is called when the window title changes.
def on_window_title_changed_no_params(self):
print("Window title changed.")
# SLOT: This has default parameters and can be called without a value
def my_custom_fn(self, a="HELLLO!", b=5):
print(a, b)
app = QApplication(sys.argv)
w = MainWindow()
w.show()
app.exec_()
The .setWindowTitle call at the end of the __init__ block changes the window title and triggers the .windowTitleChanged signal, which emits the new window title as a str. We've attached a series of intermediate slot functions (as lambda functions) which modify this signal and then call our custom slots with different parameters.
Running this produces the following output.
My Signals App
Window title changed.
HELLLO! 5
My Signals App 5
My Signals App 25
The intermediate functions can be as simple or as complicated as you like -- as well as discarding/adding parameters, you can also perform lookups to modify signals to different values.
In the following example a checkbox signal Qt.Checked or Qt.Unchecked is modified by an intermediate slot into a bool value.
from PySide2.QtWidgets import (
QApplication, QMainWindow, QCheckBox
)
from PySide2.QtCore import Qt
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
checkbox = QCheckBox("Check?")
# Option 1: conversion function
def checkstate_to_bool(state):
if state == Qt.Checked:
return self.result(True)
return self.result(False)
checkbox.stateChanged.connect(checkstate_to_bool)
# Option 2: dictionary lookup
_convert = {
Qt.Checked: True,
Qt.Unchecked: False
}
checkbox.stateChanged.connect(
lambda v: self.result(_convert[v])
)
self.setCentralWidget(checkbox)
# SLOT: Accepts the check value.
def result(self, v):
print(v)
app = QApplication(sys.argv)
w = MainWindow()
w.show()
app.exec_()
In this example we've connected the .stateChange signal to result in two ways -- a) with a intermediate function which calls the .result method with True or False depending on the signal parameter, and b) with a dictionary lookup within an intermediate lambda.
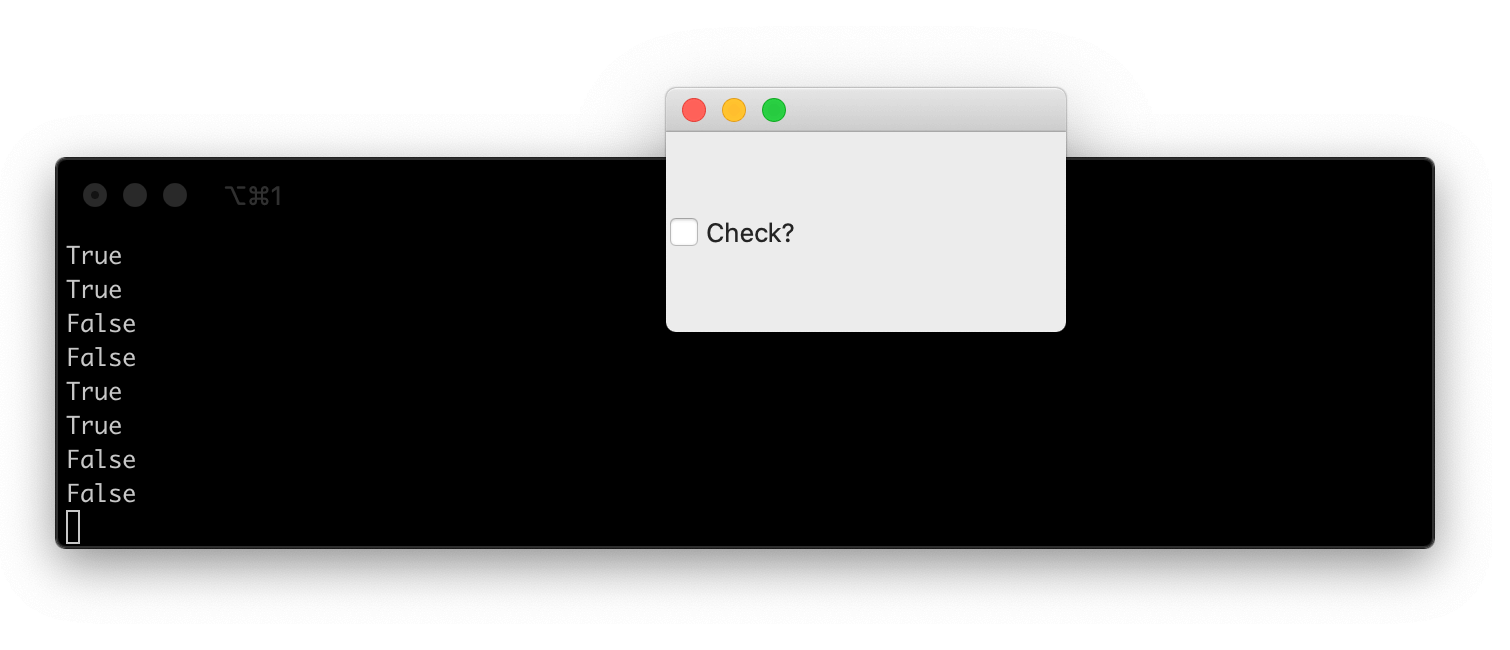
Running this code will output True or False to the command line each time the state is changed (once for each time we connect to the signal).
 QCheckbox triggering 2 slots, with modified signal data
QCheckbox triggering 2 slots, with modified signal data
Trouble with loops
One of the most common reasons for wanting to connect signals in this way is when you're building a series of objects and connecting signals programmatically in a loop. Unfortunately then things aren't always so simple.
Create GUI Applications with Python & Qt5 by Martin Fitzpatrick — (PySide2 Edition) The hands-on guide to making apps with Python — Over 15,000 copies sold!
If you try and construct intercepted signals while looping over a variable, and want to pass the loop variable to the receiving slot, you'll hit a problem. For example, in the following code we create a series of buttons, and use a intermediate function to pass the buttons value (0-9) with the pressed signal.
from PySide2.QtWidgets import (
QApplication, QMainWindow, QAction, QPushButton,
QWidget, QLabel, QVBoxLayout, QHBoxLayout
)
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
v = QVBoxLayout()
h = QHBoxLayout()
for a in range(10):
button = QPushButton(str(a))
button.pressed.connect(
lambda: self.button_pressed(a)
)
h.addWidget(button)
v.addLayout(h)
self.label = QLabel("")
v.addWidget(self.label)
self.setLayout(v)
def button_pressed(self, n):
self.label.setText(str(n))
app = QApplication(sys.argv)
w = Window()
w.show()
app.exec_()
If you run this you'll see the problem -- no matter which button you click on you get the same number (9) shown on the label. Why 9? It's the last value of the loop.
The problem is the line lambda: self.button_pressed(a) where we pass a to the final button_pressed slot. In this context, a is bound to the loop.
for a in range(10):
# .. snip ...
button.pressed.connect(
lambda: self.button_pressed(a)
)
# .. snip ...
We are not passing the value of a when the button is created, but whatever value a has when the signal fires. Since the signal fires after the loop is completed -- we interact with the UI after it is created -- the value of a for every signal is the final value that a had in the loop: 9.
So clicking any of them will send 9 to button_pressed
The solution is to pass the value in as a (re-)named parameter. This binds the parameter to the value of a at that point in the loop, creating a new, un-connected variable. The loop continues, but the bound variable is not altered.
This ensures the correct value whenever it is called.
lambda val=a: self.button_pressed(val)
You don't have to rename the variable, you could also choose to use the same name for the bound value.
lambda a=a: self.button_pressed(a)
The important thing is to use named parameters. Putting this into a loop, it would look like this:
for a in range(10):
button = QPushButton(str(a))
button.pressed.connect(
lambda val=a: self.button_pressed(val)
)
Running this now, you will see the expected behavior -- with the label updating to a number matching the button which is pressed.
The working code is as follows:
Create GUI Applications with Python & Qt6 by Martin Fitzpatrick — (PySide6 Edition) The hands-on guide to making apps with Python — Over 15,000 copies sold!
from PySide2.QtWidgets import (
QApplication, QMainWindow, QAction, QPushButton,
QWidget, QLabel, QVBoxLayout, QHBoxLayout
)
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
v = QVBoxLayout()
h = QHBoxLayout()
for a in range(10):
button = QPushButton(str(a))
button.pressed.connect(
lambda val=a: self.button_pressed(val)
)
h.addWidget(button)
v.addLayout(h)
self.label = QLabel("")
v.addWidget(self.label)
self.setLayout(v)
def button_pressed(self, n):
self.label.setText(str(n))
app = QApplication(sys.argv)
w = Window()
w.show()
app.exec_()

