This custom PyQt5/PySide2-compatible widget provides a gradient designer providing a handy interface to design linear gradients in your applications. A new gradient can be created simply by creating an instance of the object.
gradient = Gradient()
The default gradient is black to white. The stop points are marked by a red box with a white line drawn vertically through it so they are visible on any gradient.
 Initial state of the gradient designer
Initial state of the gradient designer
User Interface
The widget allows editing of the gradient using the mouse. The controls are —
- Double-click to add a new stop to the gradient at the clicked location. This is set to the same colour as the point to the right.
- Right-click on a stop marker to edit the colour of that stop, by opening up a platform-native colour selector tool.
- Click & drag a stop to move it, you can drag a stop past another stop to reverse the order. The two outermost points cannot be dragged.
Setting a Gradient
The gradient is defined as a list of 2-tuple containing a stop point as float between 0 and 1, and a colour as either a hex str or QColor or colour name. These can be set/retrieved through the API.
gradient.setGradient([(0, 'black'), (1, 'red')])
>>> gradient.gradient()
[(0, 'black'), (1, 'red')]
If you set a gradient out of order it will be sorted.
gradient.setGradient([(0, 'black'), (1, 'green'), (0.5, 'red')])
>>> gradient.gradient()
[(0.0, 'black'), (0.5, 'red'), (1.0, 'green')]
If any stop is outside the range 0..1 it will throw an assertion.
Create GUI Applications with Python & Qt5 by Martin Fitzpatrick — (PySide2 Edition) The hands-on guide to making apps with Python — Over 15,000 copies sold!
 Gradient auto-sorted when set.
Gradient auto-sorted when set.
Modifying the Gradient
Alongside the GUI interface you can edit the gradient by adding/removing stop points through the API. The methods available are —
.addStop(stop, color=None) to add a new stop to the gradient. The stop is a float between 0 and 1, and the optional second parameter is a colour (hex, QColor, color name) for that point. If no colour is provided it defaults to the same colour as the following stop.
.removeStopAtPosition(n) removes a stop by index (i.e. order, the first stop would be zero). You cannot remove the end stop points.
Create GUI Applications with Python & Qt6 by Martin Fitzpatrick — (PyQt6 Edition) The hands-on guide to making apps with Python — Over 15,000 copies sold!
.setColorAtPosition(n, color) set the color of a given stop by index (i.e. order).
.chooseColorAtPosition(n, current_color=None) pops up a window to choose the colour for the specified stop by index. If optional parameter current_color is provided the colour chooser will default to this initially.
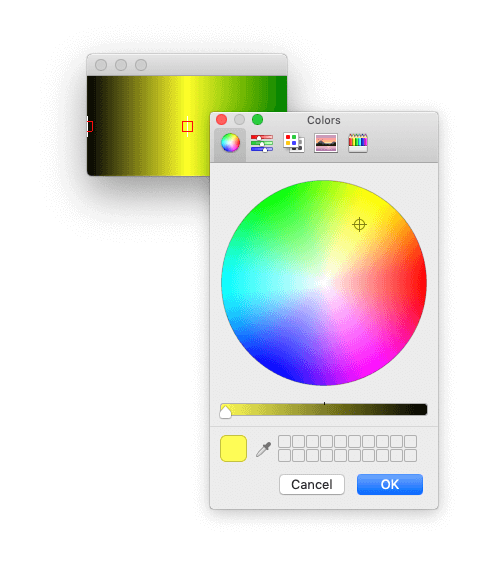
 The colour picker popped-up by the Gradient widget
The colour picker popped-up by the Gradient widget

