A reader asked:
I just want to know, how do I check whether a QLineEdit is empty or not?
The QLineEdit class doesn't have an isEmpty() method which you can call to find out if the line edit is empty, but we don't need one! Instead we can get the current text using .text()) and then check if that value is empty. In the code below lineedit is our already created QLineEdit widget.
text = lineedit.text()
if text == '': # if the line edit is empty, .text() will return an empty string.
# do something
We can simplify this further. In Python empty strings are falsey -- they are considered False values in conditional expressions. So instead of checking the string is empty, we can check if it is true (non-empty) or false (empty).
if lineedit.text():
# do something if there is content in the line edit.
Or, to check if it is empty:
if not lineedit.text():
# do something if the line edit is empty.
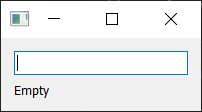
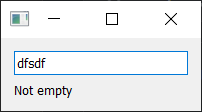
Below is a small demo application which updates a label to indicate if the line edit has text in it or not. In this we use Qt signals to send the current text to a slot method every time it is updated.
- PyQt5
- PyQt6
- PySide2
- PySide6
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QLineEdit, QVBoxLayout, QWidget
class Window(QWidget):
def __init__(self):
super().__init__()
self.lineedit = QLineEdit()
self.lineedit.textChanged.connect(self.text_changed)
self.label = QLabel()
vlayout = QVBoxLayout()
vlayout.addWidget(self.lineedit)
vlayout.addWidget(self.label)
self.setLayout(vlayout)
def text_changed(self, s):
# s contains the text of the line edit, we could also test self.lineedit.text()
if s:
self.label.setText("Not empty")
else:
self.label.setText("Empty")
app = QApplication(sys.argv)
w = Window()
w.show()
app.exec_()
import sys
from PyQt6.QtWidgets import QApplication, QLabel, QLineEdit, QVBoxLayout, QWidget
class Window(QWidget):
def __init__(self):
super().__init__()
self.lineedit = QLineEdit()
self.lineedit.textChanged.connect(self.text_changed)
self.label = QLabel()
vlayout = QVBoxLayout()
vlayout.addWidget(self.lineedit)
vlayout.addWidget(self.label)
self.setLayout(vlayout)
def text_changed(self, s):
# s contains the text of the line edit
if s:
self.label.setText("Not empty")
else:
self.label.setText("Empty")
app = QApplication(sys.argv)
w = Window()
w.show()
app.exec()
import sys
from PySide2.QtWidgets import QApplication, QLabel, QLineEdit, QVBoxLayout, QWidget
class Window(QWidget):
def __init__(self):
super().__init__()
self.lineedit = QLineEdit()
self.lineedit.textChanged.connect(self.text_changed)
self.label = QLabel()
vlayout = QVBoxLayout()
vlayout.addWidget(self.lineedit)
vlayout.addWidget(self.label)
self.setLayout(vlayout)
def text_changed(self, s):
# s contains the text of the line edit
if s:
self.label.setText("Not empty")
else:
self.label.setText("Empty")
app = QApplication(sys.argv)
w = Window()
w.show()
app.exec_()
import sys
from PySide6.QtWidgets import QApplication, QLabel, QLineEdit, QVBoxLayout, QWidget
class Window(QWidget):
def __init__(self):
super().__init__()
self.lineedit = QLineEdit()
self.lineedit.textChanged.connect(self.text_changed)
self.label = QLabel()
vlayout = QVBoxLayout()
vlayout.addWidget(self.lineedit)
vlayout.addWidget(self.label)
self.setLayout(vlayout)
def text_changed(self, s):
# s contains the text of the line edit
if s:
self.label.setText("Not empty")
else:
self.label.setText("Empty")
app = QApplication(sys.argv)
w = Window()
w.show()
app.exec_()
Run the above and you'll see the label update as you add and remove text in the QLineEdit.
Purchasing Power Parity
Developers in [[ country ]] get [[ discount.discount_pc ]]% OFF on all books & courses with code [[ discount.coupon_code ]]
Create GUI Applications with Python & Qt6 by Martin Fitzpatrick — (PyQt6 Edition) The hands-on guide to making apps with Python — Over 15,000 copies sold!

PyQt/PySide 1:1 Coaching with Martin Fitzpatrick — Save yourself time and frustration. Get one on one help with your Python GUI projects. Working together with you I'll identify issues and suggest fixes, from bugs and usability to architecture and maintainability.

